前端利器Browsersync实现自动更新
咱们切图仔平常在写页面非常烦的一件事是不停地去刷新调试,而这个操作是可以省去的。有尝试过去解决这个问题的朋友估计会知道chrome的livereload插件+gulp-livereload、npm模块livereload等等,甚至自己写node去监听。如果你不是后者,不妨关注一下Browsersync,它相比各种前者来得简单。
1、全局Install Browsersync,先确保已经安装了Node.js
1 | npm install -g browser-sync |
2、Start Browsersync
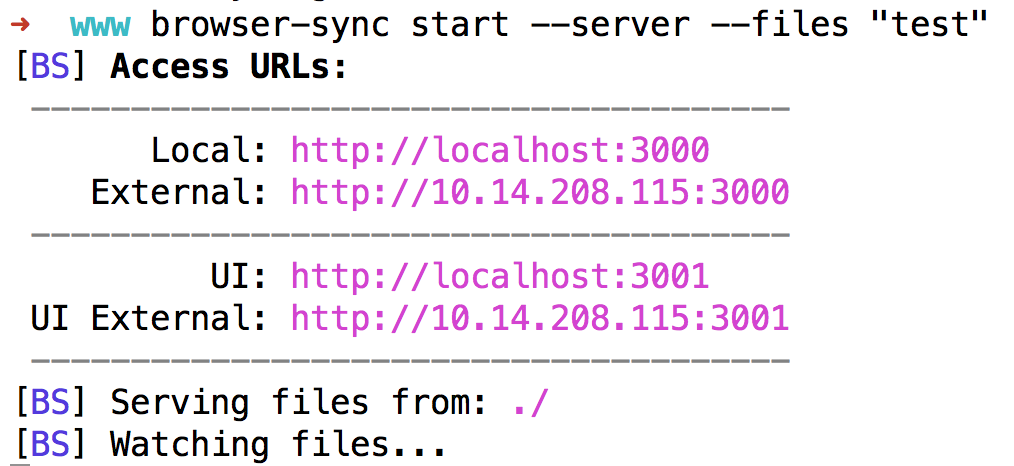
1 | cd xxx/www |
去到本地根目录www,对某个项目目录test开启browsersync服务,只要test目录下的文件有修改进行了保存操作,就可以在浏览器里实时更新。
基于安全性问题,类似这种服务都需要服务器环境,这条命令已经帮我们弄了个本地虚拟环境
乍一看,很眼熟呢!
原来hexo的watch用的就是browsersync。