前端利器Browsersync多终端调试
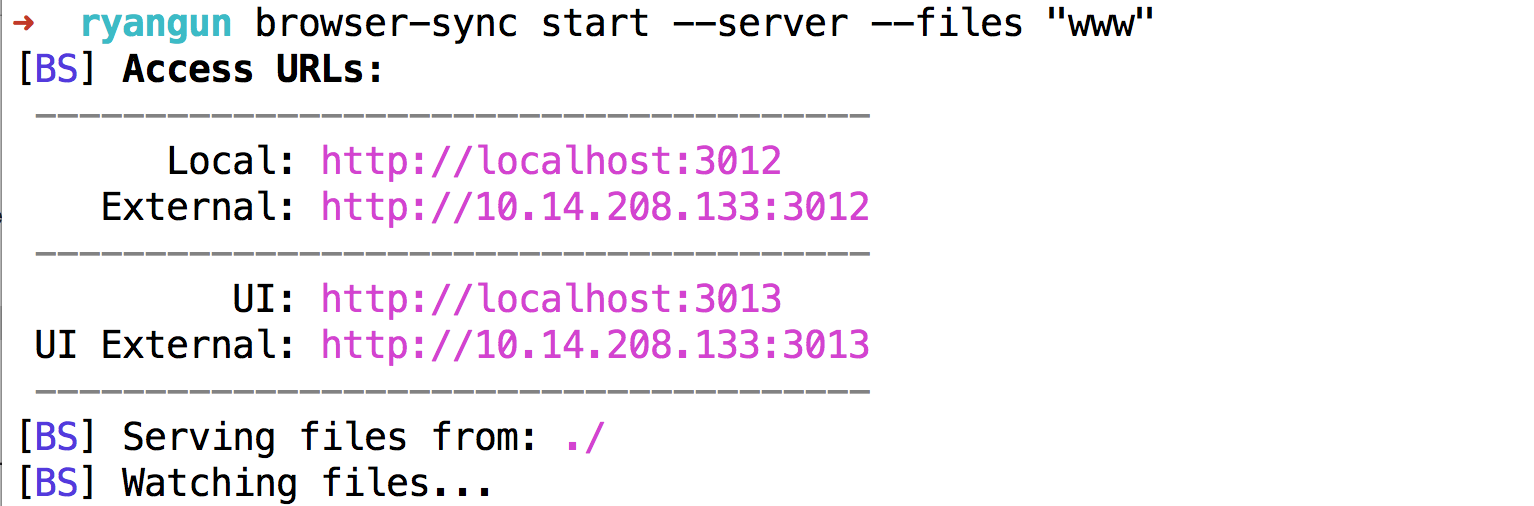
前面有讲到Browsersync监听修改保存自动刷新调试的功能,这很方便。但Browsersync的作用不仅仅如此,它还有一个特别重要的功能——多终端调试。还记得类似下面这个截图吗?
监听本地目录www下所有的文件,这里有一个测试页面,长这样:
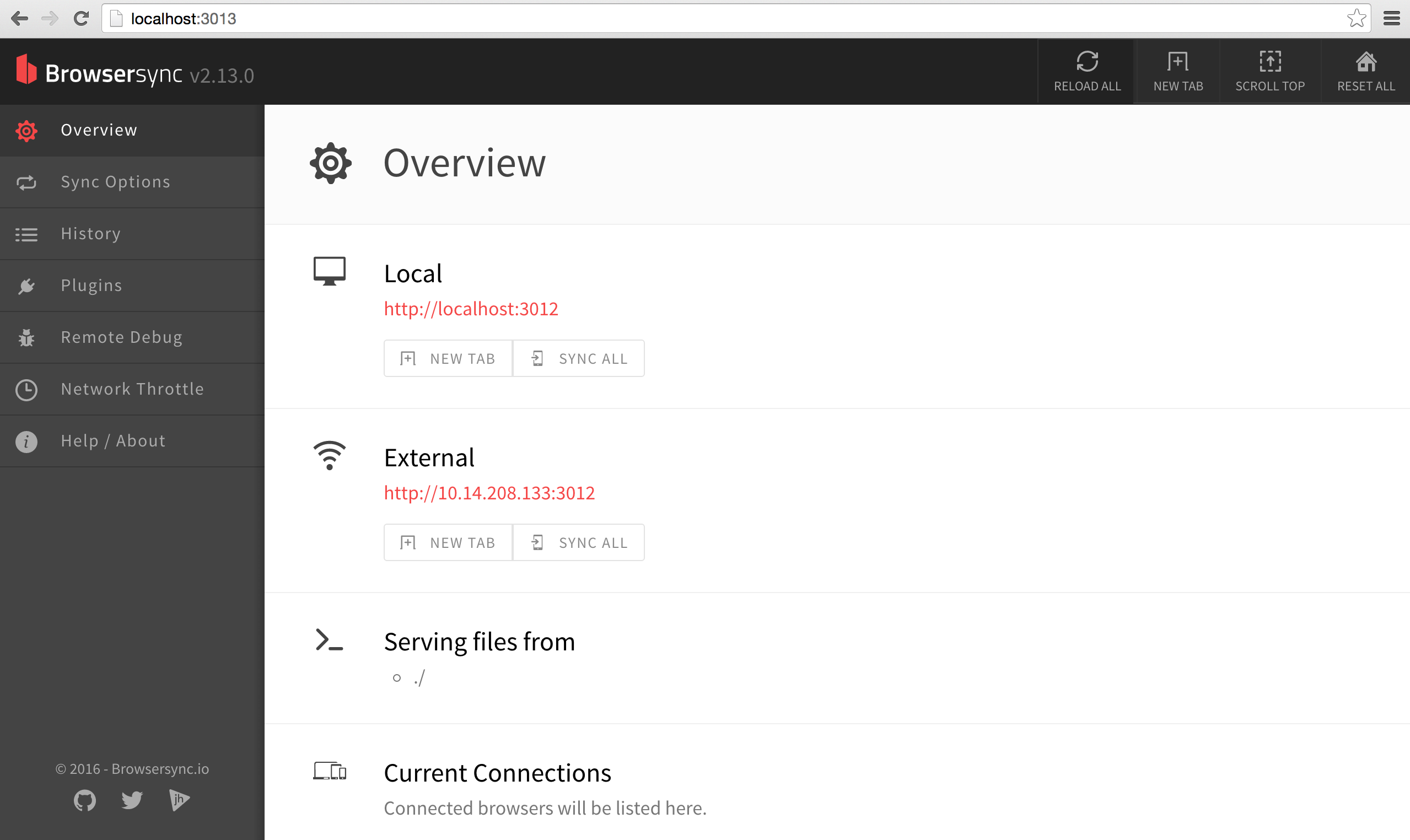
Local/External是你调试的根目录,而下面那个UI/UI External则是Browsersync的配置后台,看界面:
Overview:概览,包含一些你用到的本地地址和局域网地址等基本信息

Sync Option:同步选项,对代码、点击事件、滚动、表单提交等等进行同步更新设置,默认全开启

History:调试页面历史记录

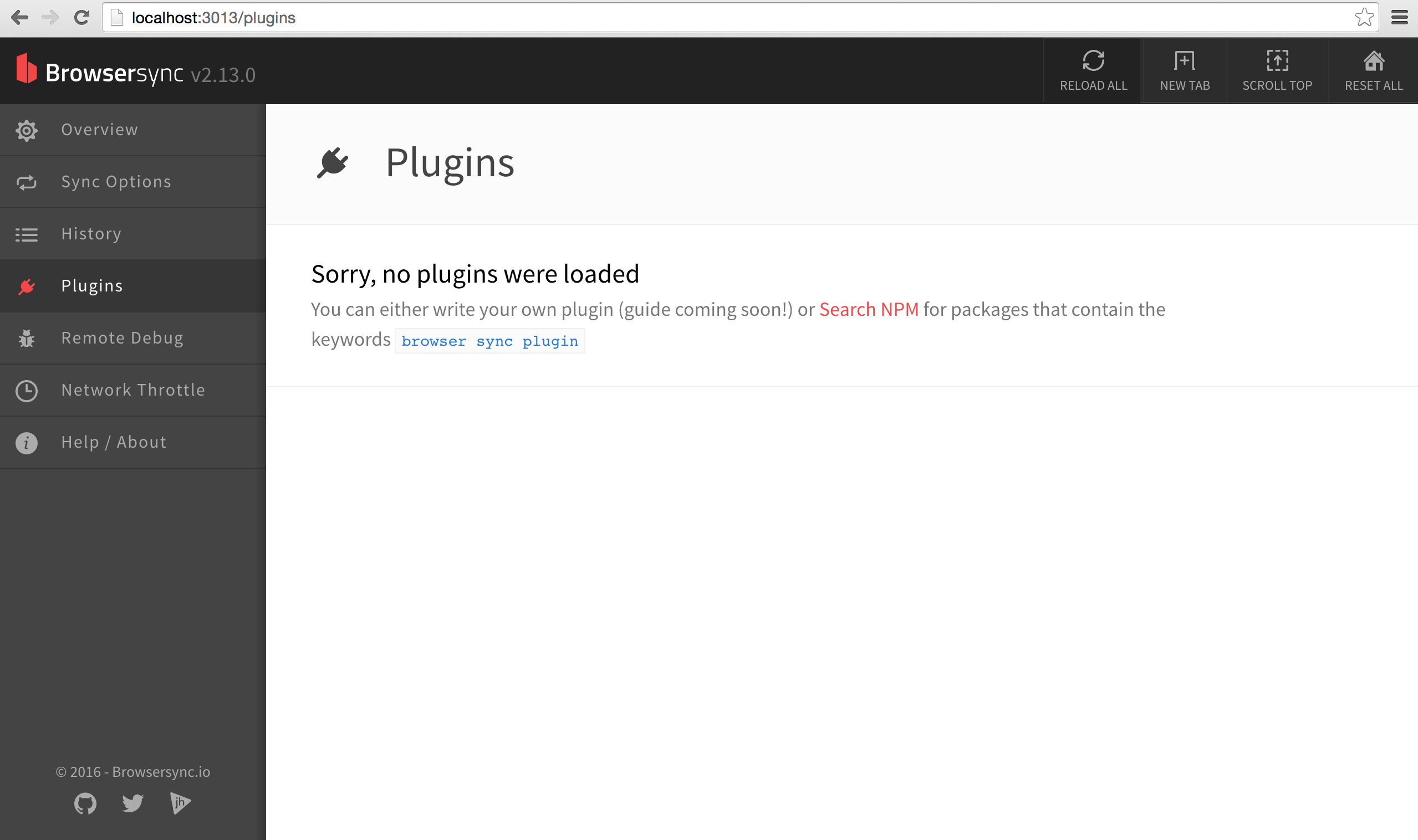
Plugins:插件,你可以下载拓展插件来使你的Browersycn更加强大,也可以自己写插件(文档即将开放)

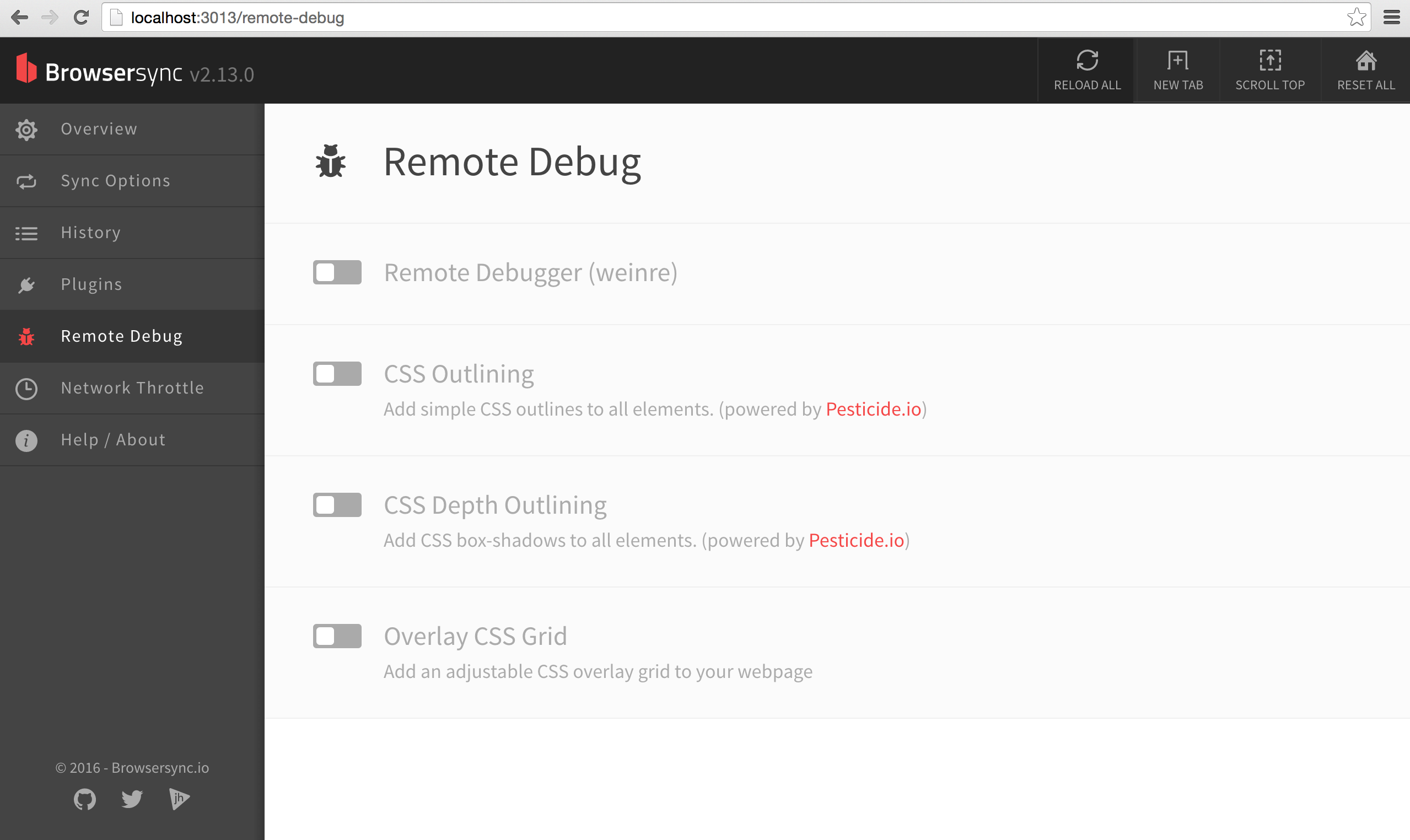
Remote Debug:远程调试,更多和CSS写样式设置一些参考辅助有关,默认关闭

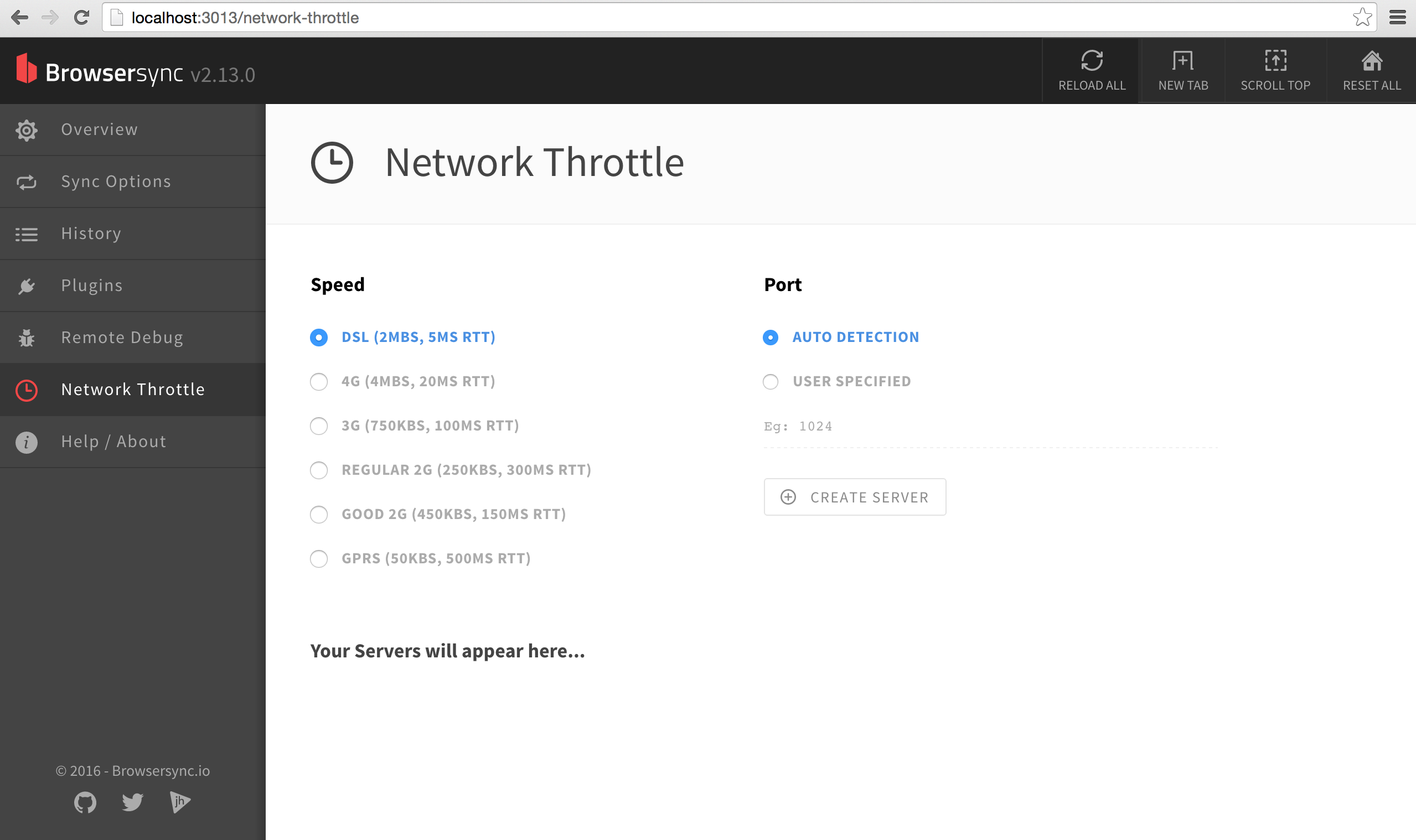
Network Throttle:网络设置:你可以模拟你想要的网络环境
了解这些之后,开始多终端调试
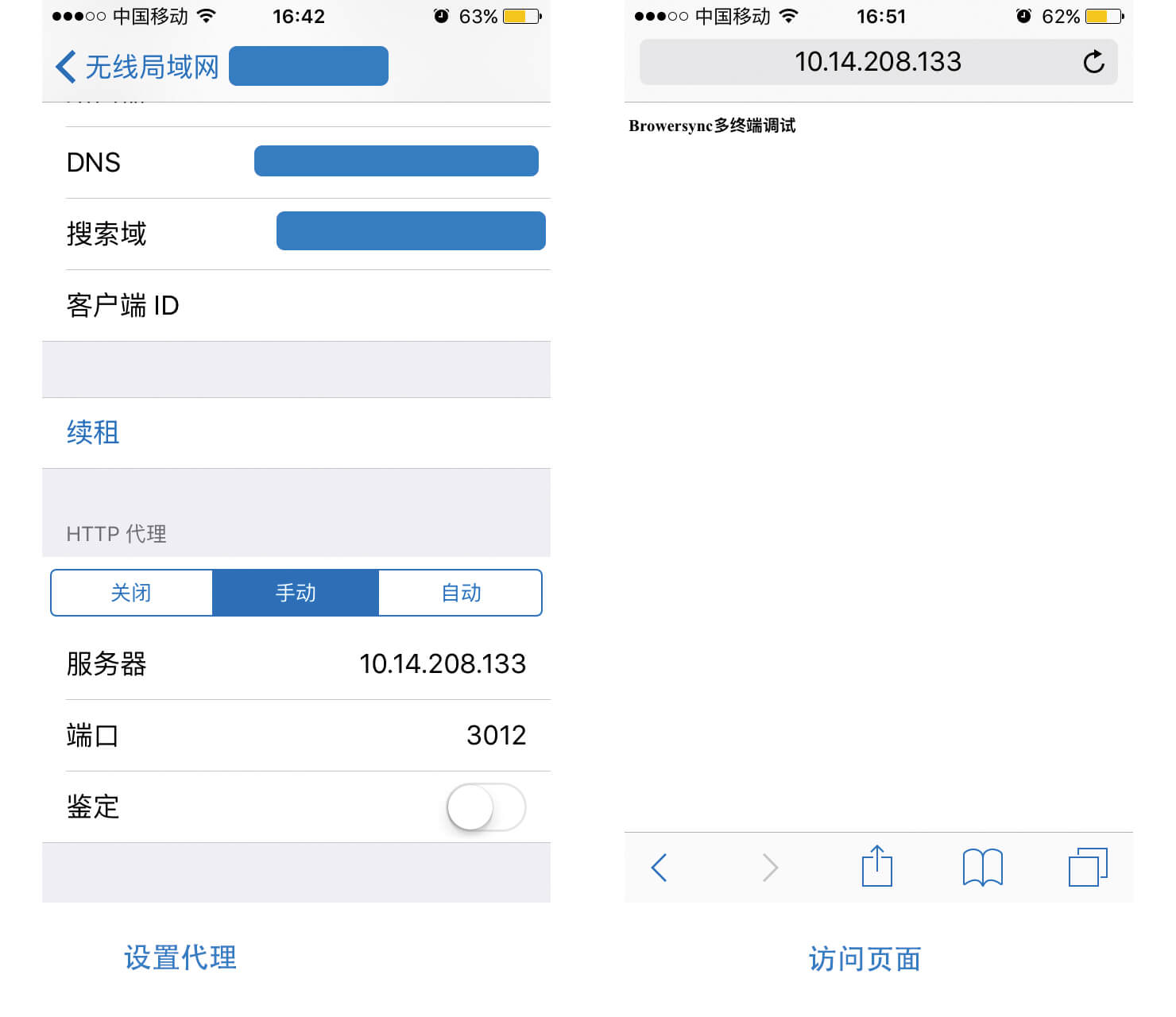
把你的移动设备连接跟你的本本同样的WIFI,手动设置代理,在浏览器中地址栏输入10.14.208.133:3012/www/blog/demo/test-browsersycn.html
这样子,在你的本本上所有的改动,你的移动设备上都能同步调试了。