移动端兼容汇总
这里专门用来整理在平常的工作和学习过程中遇到的移动端兼容问题,方便回顾查阅。
1、部分安卓机圆角出现背景溢出,如下图所示:

解决方法:给圆角的元素添加背景裁剪属性 background-clip: padding-box;
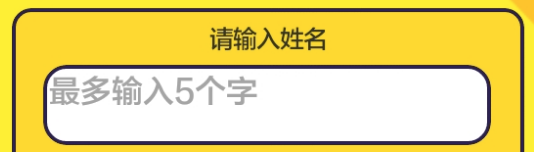
2、部分安卓机不支持placeholder居中,如下图所示:

placeholder对于输入框来说挺友好方便的,但是个别安卓机就算你的输入框设置了宽高,文字水平和垂直居中,placeholder始终位于输入框的左上角,然而你通过下面的方法像设置placeholder的颜色字体大小一样设置居中也是不生效的,怒摔:
1 | input:-moz-placeholder { |
placeholder的行高和输入框的高度都是rem(40px),rem()是sass中自定义的单位转化函数。你会发现有些安卓机line-height和text-align对paceholder根本不起作用。解决方法:
输入框高度不定高,使用padding把上下撑高,水平居中就只能忽略了。
3、移动端表单元素和a标签的点击后可能会出现灰色背景,解决方法如下:
1 | input, textarea, button, a{-webkit-tap-highlight-color:rgba(0,0,0,0);} |
4、IOS下,:active伪类的样式可能没有生效,解决方法如下:
1 | document.body.addEventListener('touchstart', function(){}) |
5、IOS下,横向滚动条滑动不流畅,解决方法如下:
1 | .demo{ |