Phaser常用代码备忘
Phaser是一门开源的HTML5游戏框架,对比CreateJs、Cocos2d、Hilo等等,其API最丰富最人性化,参考资源也更多,创建游戏、组织代码思路也非常清晰。整理一些常用的api方便查阅复习备忘。
Phaser是一门开源的HTML5游戏框架,对比CreateJs、Cocos2d、Hilo等等,其API最丰富最人性化,参考资源也更多,创建游戏、组织代码思路也非常清晰。整理一些常用的api方便查阅复习备忘。
“CreateJS是基于HTML5开发的一套模块化的库和工具,拥有共同或独立工作的丰富交互式内容的开源Web技术。” CreateJs由几个库组成:1
2
3
4
5createjs
├── easeljs //核心代码库,如分层显示列表、交互模型、事件机制
├── tweenjs //动画缓动函数
├── preloadjs //预加载方案
└── (soundjs) //与音频有关,简单的背景音乐直接用audio标签就好咯
有时候在本地开发,你的本地资源可能会遇到安全性问题而无法进行加载,你得需要http协议,you need a local web server,在mac下,http-server可以快速帮你解决这个问题。
1 | $('.slider-list').bind('touchstart',function(e){ |
想必我们做全屏弹出蒙层的时候,通常是这么做的1
2
3
4
5
6
7
8.overlayer{
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: rgba(0,0,0,0.5);
}
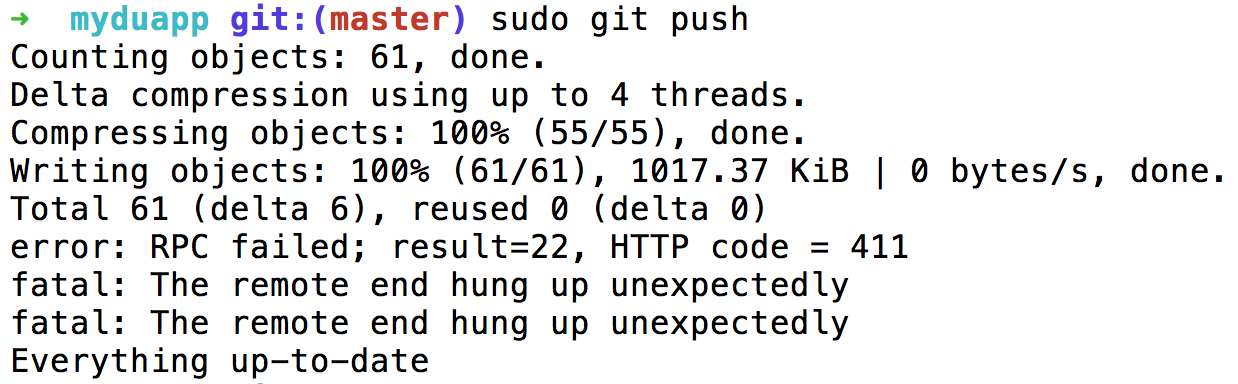
这里主要总结在使用git过程中可能会遇到的一些问题,它不常见的,但是也很有可能发生。
1、如果git push的时候出现了以下这个错误:The remote end hung up unexpectedly。在确实不是服务器问题之后,搜了一下,有可能是http.postBuffer的问题,它必须在一个合适的范围之内,太高或者太低都有可能导致pull、push失败。